Opdracht form HTML
Op onze website voegen we een pagina toe met een invulformulier waarmee de gebruiker zijn persoonlijke gegevens kan doorsturen. De naam van de pagina is register.html.
Doelstelling
Je leert hoe je een invoerformulier maakt met html elementen. Daarbij let je erop dat het formulier
- opgebouwd is met de sematisch juiste elementen;
- de invoer zoveel mogelijk gecontroleerd wordt door de aangepaste html elementen en attributen te gebruiken;
Opdracht HTML formulier
Maak de HTML voor een formulier op een nieuwe pagina met de naam register.html in de map met de naam labo6 met de volgende velden:
| label | fieldset | id | name | type | value | required | placeholder | autofocus |
|---|---|---|---|---|---|---|---|---|
| Voornaam | Accountgegevens | firstname | firstname | tekstinvoer | ja | ja | ||
| Familienaam | Accountgegevens | lastname | lastname | tekstinvoer | ja | |||
| Email adres | Accountgegevens | tekstinvoer e-mail | ja | ja | ||||
| Paswoord | Accountgegevens | password1 | password1 | tekstinvoer paswoord | ja | |||
| Bevestig paswoord | Accountgegevens | password2 | password2 | tekstinvoer paswoord | ja | |||
| Adres 1 | Adresgegevens | address1 | address1 | tekstinvoer | ja | |||
| Adres 2 | Adresgegevens | address2 | address2 | tekstinvoer | neen | |||
| Postcode | Adresgegevens | postalcode | postalcode | tekstinvoer | ja | |||
| Stad | Adresgegevens | city | city | tekstinvoer | ja | |||
| Land | Adresgegevens | countryCode | countryCode | uitklapbare keuzelijst:
|
waarden:
|
ja | ||
| GSM | Persoonlijke gegevens | gsm | gsm | tekstinvoer tel | neen | |||
| Geboortedatum | Persoonlijke gegevens | birthday | birthday | tekstinvoer datum | neen | ja | ||
| Hoe tevreden ben je? | Persoonlijke gegevens | satisfied | satisfied | slider | neen | |||
| Man | Persoonlijke gegevens | male | sex | keuze | male | neen | ||
| Vrouw | Persoonlijke gegevens | female | sex | keuze | female | neen | ||
| Onbekend | Persoonlijke gegevens | unknown | sex | keuze | unknown | neen | ||
| Opleiding | Persoonlijke gegevens | faculty | faculty | keuzelijst:
|
waarden:
|
neen | ||
| Vakken | Persoonlijke gegevens | course | course | keuzelijst:
|
waarden:
|
neen | ||
| verzenden | send | action | verzendknop | user-insert | N/A |
Tips
- Groepeer verwante invoervelden in een
fieldsetelement. - Gebruik het
forattribuut om aan te geven bij welk invoer veld hetlabelbehoort:<label for="birthday">Geboortedatum</label> - Je laat de gebruiker zien dat een veld verplicht is door een sterretje toe te voegen. Het sterretje plaats je in een
spanelement:<label for="firstname">Voornaam <span>*</span></label> - Een label- en een input-element vormen één geheel. Het is dan ook aangeraden die in een div element te plaatsen:
<div> <label for="firstname">Voornaam <span>*</span></label> <input type="text" name="firstname" id="firstname" required="required" /> </div>
- Elke input element heeft een
iden eennameattribuut. Je mag voor beide attributen dezelfde waarde gebruiken:<div> <label for="firstname">Voornaam <span>*</span></label> <input type="text" name="firstname" id="firstname" required="required" /> </div> - Gebruik voor het GSM nummer een
inputelement van hettype tel.
Resultaat
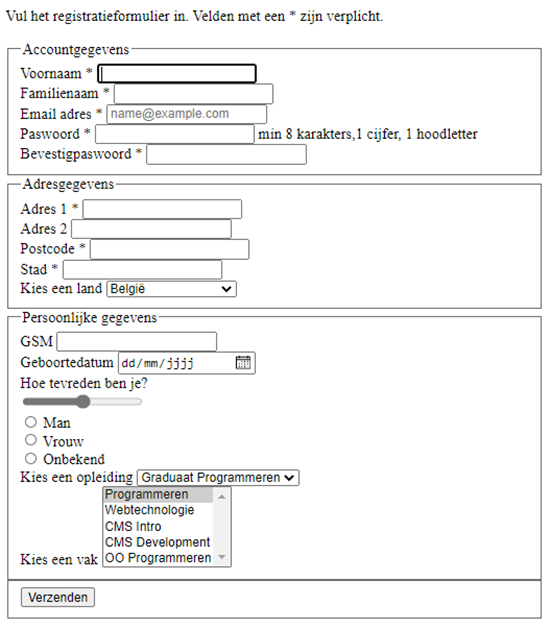
In Edge ziet je pagina er ongeveer zo uit:

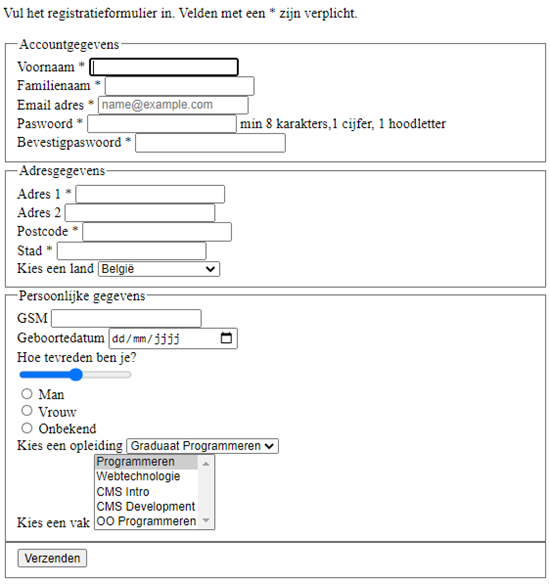
In Chrome ziet de pagina er zo uit:

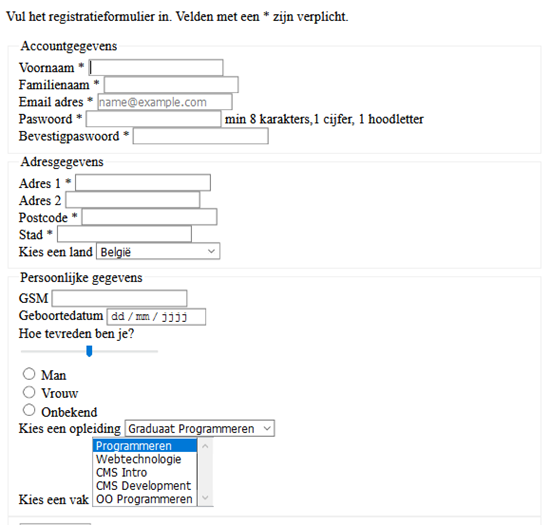
En in FireFox:

In FireFox genereert de browser geen kalender als je in het tekstvak van de Geboortedatum klikt.
2020-10-25 12:38:45